Code is copied!

Hangman App Using Flutter
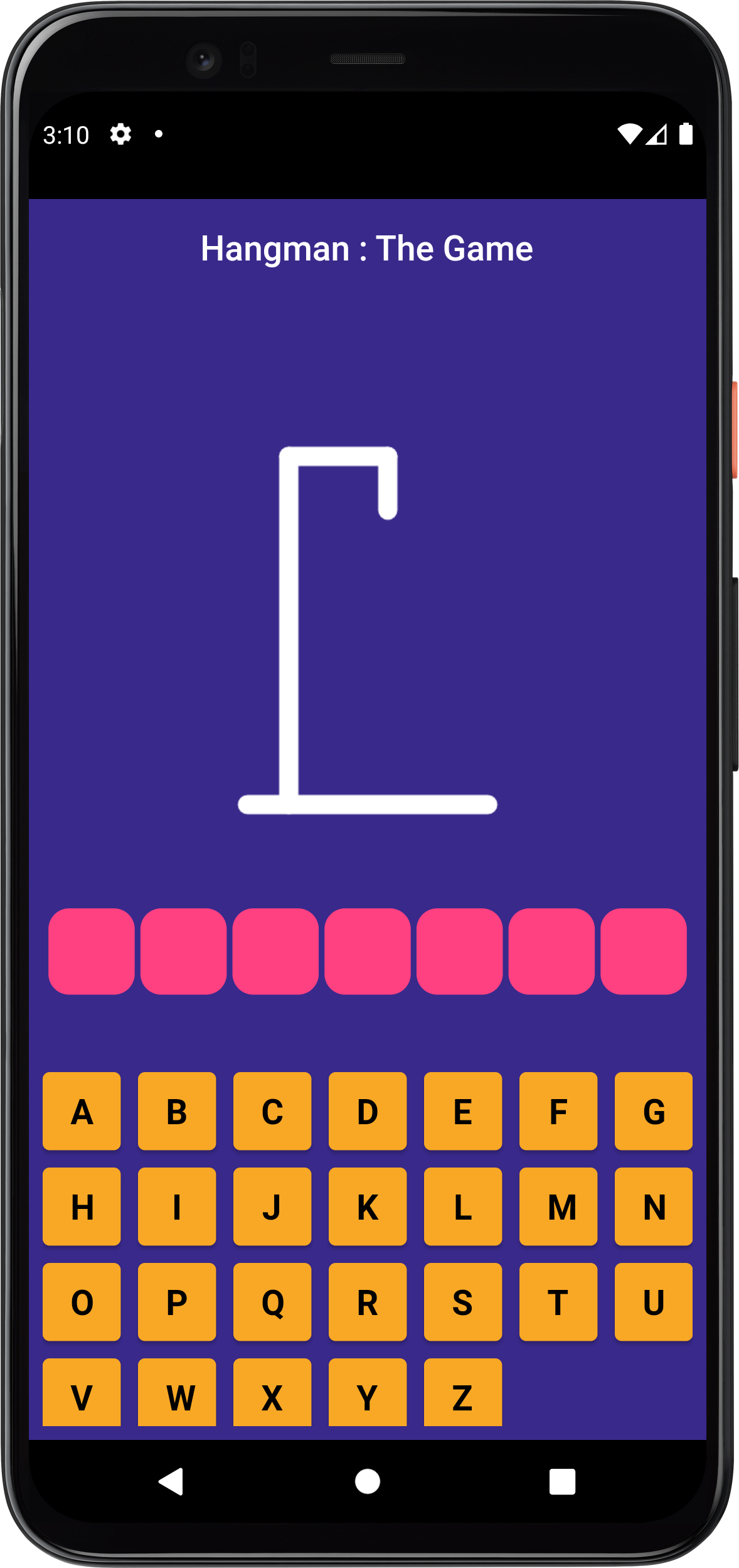
In this tutorial, we'll be creating a Hangman app application in Flutter,
Our app creates an interactive hangman app .
By the end of this tutorial, you'll have a interactive hangman app that you can run on both Android and iOS
devices.
Source Code for the main.dart file
Add the following Code inside your main.dart file :
import 'package:flutter/material.dart';
import 'package:hangman/game_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: GameScreen(),
);
}
}
import 'package:flutter/material.dart';
import 'package:hangman/game_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: GameScreen(),
);
}
}
Source Code for the const.dart file
Add the following Code inside your const.dart file :
const body = "assets/body.png";
const hang = "assets/hang.png";
const head = "assets/head.png";
const left_arm = "assets/la.png";
const left_leg = "assets/ll.png";
const right_arm = "assets/ra.png";
const right_leg = "assets/rl.png";
const body = "assets/body.png";
const hang = "assets/hang.png";
const head = "assets/head.png";
const left_arm = "assets/la.png";
const left_leg = "assets/ll.png";
const right_arm = "assets/ra.png";
const right_leg = "assets/rl.png";
Source Code for the figure.dart file
Add the following Code inside your figure.dart file :
import 'package:flutter/material.dart';
Widget figure(String path, bool visible)
{
return SizedBox(
width: 250,
height: 250,
child: Visibility(
visible: visible,
child: Image.asset(path)),
);
}
import 'package:flutter/material.dart';
Widget figure(String path, bool visible)
{
return SizedBox(
width: 250,
height: 250,
child: Visibility(
visible: visible,
child: Image.asset(path)),
);
}
Source Code for the game_screen.dart file
Add the following Code inside your game_screen.dart file :
import'package:flutter/material.dart';
import 'package:hangman/const.dart';
import 'package:hangman/figure.dart';
class GameScreen extends StatefulWidget {
const GameScreen({super.key});
@override
State< GameScreen> createState() => _GameScreenState();
}
class _GameScreenState extends State< GameScreen> {
var characters ="abcdefghijklmnopqrstuvwxyz".toUpperCase();
var word = "flutter".toUpperCase();
List< String> selectedChar = [];
var tries =0;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Color(0xFF39298B),
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0.0,
title: Text('Hangman : The Game',),
centerTitle: true,
),
body: Column(
children: [
Expanded(
flex: 4,
child:
Column(
children: [
SizedBox(
height: 70,
),
Expanded(
flex:2,
child: Stack(
children: [
figure(hang, tries>=0),
figure(head, tries>=1),
figure(body, tries>=2),
figure(right_arm, tries>=3),
figure(left_arm, tries>=4),
figure(right_leg, tries>=5),
figure(left_leg, tries>=6),
],
)
),
Expanded(
child: Container(
padding: EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: word.split("").map((e){
return Container(
alignment: Alignment.center,
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.pinkAccent,
borderRadius: BorderRadius.circular(12)
),
child: Visibility(
visible: selectedChar.contains(e.toUpperCase()),
child: Text(
e,
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w600,
color:Colors.white
),
),
),
);
}).toList(),
),
)
)
],
)
),
Expanded(
flex: 2,
child: Container(
padding: EdgeInsets.all(8.0),
child: GridView.count(
physics: NeverScrollableScrollPhysics(),
crossAxisCount: 7,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
children: characters.split("").map((e){
return ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.yellow.shade800
),
onPressed: selectedChar.contains(e.toUpperCase()) ? null : (){
setState(() {
selectedChar.add(e.toUpperCase());
if(!word.split("").contains(e.toUpperCase()))
{
tries++;
}
if(tries==6)
{
showDialog(
context: context,
builder: (context) {
return
AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
backgroundColor: Color(0xFF39298B),
content: Container(
height: 200,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// the result
Text(
'Your Gussed wrong ',
style: TextStyle(
color: Colors.white,
fontSize: 25
),
),
GestureDetector(
onTap: (){
setState(() {
Navigator.push(context, MaterialPageRoute(builder: (context)=>GameScreen()));
});
},
child: Container(
padding: EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.deepPurple[300],
borderRadius: BorderRadius.circular(50),
),
child: Icon(
Icons.arrow_back,
color: Colors.white,
size: 30,
),
),
),
],
),
),
);
});
}
});
},
child: Text(e,
style: TextStyle(
fontSize: 20,
color: Colors.black,
fontWeight: FontWeight.w600
),));
}).toList(),
),
),
),
],
)
),
);
}
}
import'package:flutter/material.dart';
import 'package:hangman/const.dart';
import 'package:hangman/figure.dart';
class GameScreen extends StatefulWidget {
const GameScreen({super.key});
@override
State< GameScreen> createState() => _GameScreenState();
}
class _GameScreenState extends State< GameScreen> {
var characters ="abcdefghijklmnopqrstuvwxyz".toUpperCase();
var word = "flutter".toUpperCase();
List< String> selectedChar = [];
var tries =0;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Color(0xFF39298B),
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0.0,
title: Text('Hangman : The Game',),
centerTitle: true,
),
body: Column(
children: [
Expanded(
flex: 4,
child:
Column(
children: [
SizedBox(
height: 70,
),
Expanded(
flex:2,
child: Stack(
children: [
figure(hang, tries>=0),
figure(head, tries>=1),
figure(body, tries>=2),
figure(right_arm, tries>=3),
figure(left_arm, tries>=4),
figure(right_leg, tries>=5),
figure(left_leg, tries>=6),
],
)
),
Expanded(
child: Container(
padding: EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: word.split("").map((e){
return Container(
alignment: Alignment.center,
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.pinkAccent,
borderRadius: BorderRadius.circular(12)
),
child: Visibility(
visible: selectedChar.contains(e.toUpperCase()),
child: Text(
e,
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w600,
color:Colors.white
),
),
),
);
}).toList(),
),
)
)
],
)
),
Expanded(
flex: 2,
child: Container(
padding: EdgeInsets.all(8.0),
child: GridView.count(
physics: NeverScrollableScrollPhysics(),
crossAxisCount: 7,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
children: characters.split("").map((e){
return ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.yellow.shade800
),
onPressed: selectedChar.contains(e.toUpperCase()) ? null : (){
setState(() {
selectedChar.add(e.toUpperCase());
if(!word.split("").contains(e.toUpperCase()))
{
tries++;
}
if(tries==6)
{
showDialog(
context: context,
builder: (context) {
return
AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
backgroundColor: Color(0xFF39298B),
content: Container(
height: 200,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// the result
Text(
'Your Gussed wrong ',
style: TextStyle(
color: Colors.white,
fontSize: 25
),
),
GestureDetector(
onTap: (){
setState(() {
Navigator.push(context, MaterialPageRoute(builder: (context)=>GameScreen()));
});
},
child: Container(
padding: EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.deepPurple[300],
borderRadius: BorderRadius.circular(50),
),
child: Icon(
Icons.arrow_back,
color: Colors.white,
size: 30,
),
),
),
],
),
),
);
});
}
});
},
child: Text(e,
style: TextStyle(
fontSize: 20,
color: Colors.black,
fontWeight: FontWeight.w600
),));
}).toList(),
),
),
),
],
)
),
);
}
}