Code is copied!

Donut UI App Using Flutter
In this tutorial, we'll be creating a Donut Ui App application in Flutter,
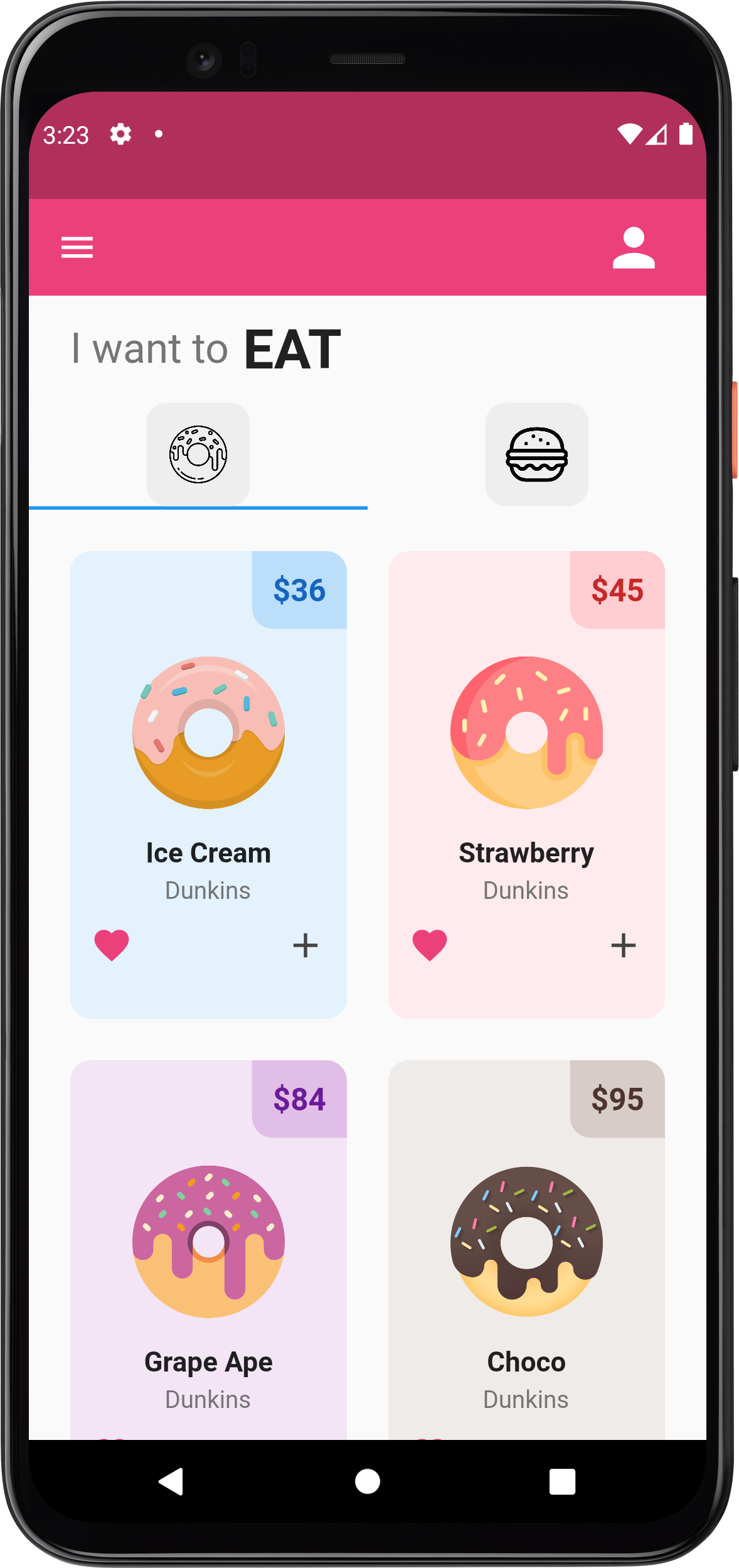
Our app creates tabs of donuts displayed within containers .
By the end of this tutorial, you'll have a beautiful looking donut ui app that you can run on both Android and iOS
devices.
Source Code for the main.dart file
Add the following Code inside your main.dart file :
import 'package:flutter/material.dart';
import 'pages/home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
import 'package:flutter/material.dart';
import 'pages/home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
Source Code for the home_page.dart file
Add the following Code inside your home_page.dart file :
import 'package:donut_tutorial/util/my_tab.dart';
import 'package:flutter/material.dart';
import '../tab/burger_tab.dart';
import '../tab/donut_tab.dart';
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State< HomePage> createState() => _HomePageState();
}
class _HomePageState extends State< HomePage> {
// my tabs
List< Widget> myTabs = [
// donut tab
MyTab(
iconPath: 'lib/icons/donut.png',
),
// burger tab
MyTab(
iconPath: 'lib/icons/burger.png',
),
];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: myTabs.length,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink.shade300,
elevation: 0,
actions: [
Padding(
padding: const EdgeInsets.only(right: 20.0),
child: IconButton(
icon: Icon(
Icons.person,
color: Colors.white,
size: 36,
),
onPressed: () {
// account button tapped
},
),
)
],
),
drawer:
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: < Widget>[
DrawerHeader(
child:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// Text(
//
// 'User',
// style: TextStyle(color: Colors.white, fontSize: 25,
// ),
// ),
Icon(
Icons.person,
size: 60,
color: Colors.pink,
)
],
),
decoration: BoxDecoration(
color: Colors.pink.shade100,
),
),
ListTile(
leading: Icon(Icons.input),
title: Text('Welcome'),
onTap: () => {},
),
ListTile(
leading: Icon(Icons.verified_user),
title: Text('Profile'),
onTap: () => {Navigator.of(context).pop()},
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
onTap: () => {Navigator.of(context).pop()},
),
ListTile(
leading: Icon(Icons.border_color),
title: Text('Feedback'),
onTap: () => {Navigator.of(context).pop()},
),
ListTile(
leading: Icon(Icons.exit_to_app),
title: Text('Logout'),
onTap: () => {Navigator.of(context).pop()},
),
],
),
),
body:
Column(
children: [
// i want to eat
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12),
child: Row(
children: [
Text(
'I want to',
style: TextStyle(fontSize: 24, color: Colors.grey[600]),
),
Text(
' EAT',
style: TextStyle(fontSize: 32, fontWeight: FontWeight.bold),
),
],
),
),
// tab bar
TabBar(tabs: myTabs),
// tab bar view
Expanded(
child: TabBarView(
children: [
// donut page
DonutTab(),
// burger page
BurgerTab(),
],
),
)
],
),
),
);
}
}
import 'package:donut_tutorial/util/my_tab.dart';
import 'package:flutter/material.dart';
import '../tab/burger_tab.dart';
import '../tab/donut_tab.dart';
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State< HomePage> createState() => _HomePageState();
}
class _HomePageState extends State< HomePage> {
// my tabs
List< Widget> myTabs = [
// donut tab
MyTab(
iconPath: 'lib/icons/donut.png',
),
// burger tab
MyTab(
iconPath: 'lib/icons/burger.png',
),
];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: myTabs.length,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink.shade300,
elevation: 0,
actions: [
Padding(
padding: const EdgeInsets.only(right: 20.0),
child: IconButton(
icon: Icon(
Icons.person,
color: Colors.white,
size: 36,
),
onPressed: () {
// account button tapped
},
),
)
],
),
drawer:
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: < Widget>[
DrawerHeader(
child:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// Text(
//
// 'User',
// style: TextStyle(color: Colors.white, fontSize: 25,
// ),
// ),
Icon(
Icons.person,
size: 60,
color: Colors.pink,
)
],
),
decoration: BoxDecoration(
color: Colors.pink.shade100,
),
),
ListTile(
leading: Icon(Icons.input),
title: Text('Welcome'),
onTap: () => {},
),
ListTile(
leading: Icon(Icons.verified_user),
title: Text('Profile'),
onTap: () => {Navigator.of(context).pop()},
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
onTap: () => {Navigator.of(context).pop()},
),
ListTile(
leading: Icon(Icons.border_color),
title: Text('Feedback'),
onTap: () => {Navigator.of(context).pop()},
),
ListTile(
leading: Icon(Icons.exit_to_app),
title: Text('Logout'),
onTap: () => {Navigator.of(context).pop()},
),
],
),
),
body:
Column(
children: [
// i want to eat
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12),
child: Row(
children: [
Text(
'I want to',
style: TextStyle(fontSize: 24, color: Colors.grey[600]),
),
Text(
' EAT',
style: TextStyle(fontSize: 32, fontWeight: FontWeight.bold),
),
],
),
),
// tab bar
TabBar(tabs: myTabs),
// tab bar view
Expanded(
child: TabBarView(
children: [
// donut page
DonutTab(),
// burger page
BurgerTab(),
],
),
)
],
),
),
);
}
}
Source Code for the donut_tile.dart file
Add the following Code inside your donut_tile.dart file :
import 'package:flutter/material.dart';
class DonutTile extends StatelessWidget {
final String donutFlavor;
final String donutPrice;
final donutColor;
final String imageName;
final double borderRadius = 12;
const DonutTile({
super.key,
required this.donutFlavor,
required this.donutPrice,
required this.donutColor,
required this.imageName,
});
@override
Widget build(BuildContext context) {
return
Padding(
padding: const EdgeInsets.all(12.0),
child: Container(
decoration: BoxDecoration(
color: donutColor[50],
borderRadius: BorderRadius.circular(borderRadius),
),
child: Column(
children: [
// price
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
decoration: BoxDecoration(
color: donutColor[100],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(borderRadius),
topRight: Radius.circular(borderRadius),
),
),
padding: EdgeInsets.all(12),
child: Text(
'\$$donutPrice',
style: TextStyle(
color: donutColor[800],
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
],
),
// donut picture
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 36.0, vertical: 16),
child: Image.asset(imageName),
),
// donut flavor
Text(
donutFlavor,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const SizedBox(height: 4),
Text(
'Dunkins',
style: TextStyle(color: Colors.grey[600]),
),
// love icon + add button
Padding(
padding: const EdgeInsets.all(12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// love icon
Icon(
Icons.favorite,
color: Colors.pink[400],
),
// plus button
Icon(
Icons.add,
color: Colors.grey[800],
),
],
),
)
],
),
),
);
}
}
import 'package:flutter/material.dart';
class DonutTile extends StatelessWidget {
final String donutFlavor;
final String donutPrice;
final donutColor;
final String imageName;
final double borderRadius = 12;
const DonutTile({
super.key,
required this.donutFlavor,
required this.donutPrice,
required this.donutColor,
required this.imageName,
});
@override
Widget build(BuildContext context) {
return
Padding(
padding: const EdgeInsets.all(12.0),
child: Container(
decoration: BoxDecoration(
color: donutColor[50],
borderRadius: BorderRadius.circular(borderRadius),
),
child: Column(
children: [
// price
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
decoration: BoxDecoration(
color: donutColor[100],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(borderRadius),
topRight: Radius.circular(borderRadius),
),
),
padding: EdgeInsets.all(12),
child: Text(
'\$$donutPrice',
style: TextStyle(
color: donutColor[800],
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
],
),
// donut picture
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 36.0, vertical: 16),
child: Image.asset(imageName),
),
// donut flavor
Text(
donutFlavor,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const SizedBox(height: 4),
Text(
'Dunkins',
style: TextStyle(color: Colors.grey[600]),
),
// love icon + add button
Padding(
padding: const EdgeInsets.all(12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// love icon
Icon(
Icons.favorite,
color: Colors.pink[400],
),
// plus button
Icon(
Icons.add,
color: Colors.grey[800],
),
],
),
)
],
),
),
);
}
}
Source Code for the burger_tile.dart file
Add the following Code inside your burger_tile.dart file :
import 'package:flutter/material.dart';
class BurgerTile extends StatelessWidget {
final String burgerFlavor;
final String burgerPrice;
final burgerColor;
final String imageName;
final double borderRadius = 12;
const BurgerTile({
super.key,
required this.burgerFlavor,
required this.burgerPrice,
required this.burgerColor,
required this.imageName,
});
@override
Widget build(BuildContext context) {
return
Padding(
padding: const EdgeInsets.all(12.0),
child: Container(
decoration: BoxDecoration(
color: burgerColor[50],
borderRadius: BorderRadius.circular(borderRadius),
),
child: Column(
children: [
// price
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
decoration: BoxDecoration(
color: burgerColor[100],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(borderRadius),
topRight: Radius.circular(borderRadius),
),
),
padding: EdgeInsets.all(12),
child: Text(
'\$$burgerPrice',
style: TextStyle(
color: burgerColor[800],
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
],
),
// donut picture
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 36.0, vertical: 16),
child: Image.asset(imageName),
),
// donut flavor
Text(
burgerFlavor,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const SizedBox(height: 4),
Text(
'Burger King',
style: TextStyle(color: Colors.grey[600]),
),
// love icon + add button
Padding(
padding: const EdgeInsets.all(12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// love icon
Icon(
Icons.favorite,
color: Colors.pink[400],
),
// plus button
Icon(
Icons.add,
color: Colors.grey[800],
),
],
),
)
],
),
),
);
}
}
import 'package:flutter/material.dart';
class BurgerTile extends StatelessWidget {
final String burgerFlavor;
final String burgerPrice;
final burgerColor;
final String imageName;
final double borderRadius = 12;
const BurgerTile({
super.key,
required this.burgerFlavor,
required this.burgerPrice,
required this.burgerColor,
required this.imageName,
});
@override
Widget build(BuildContext context) {
return
Padding(
padding: const EdgeInsets.all(12.0),
child: Container(
decoration: BoxDecoration(
color: burgerColor[50],
borderRadius: BorderRadius.circular(borderRadius),
),
child: Column(
children: [
// price
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
decoration: BoxDecoration(
color: burgerColor[100],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(borderRadius),
topRight: Radius.circular(borderRadius),
),
),
padding: EdgeInsets.all(12),
child: Text(
'\$$burgerPrice',
style: TextStyle(
color: burgerColor[800],
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
],
),
// donut picture
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 36.0, vertical: 16),
child: Image.asset(imageName),
),
// donut flavor
Text(
burgerFlavor,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const SizedBox(height: 4),
Text(
'Burger King',
style: TextStyle(color: Colors.grey[600]),
),
// love icon + add button
Padding(
padding: const EdgeInsets.all(12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// love icon
Icon(
Icons.favorite,
color: Colors.pink[400],
),
// plus button
Icon(
Icons.add,
color: Colors.grey[800],
),
],
),
)
],
),
),
);
}
}
Source Code for the donut_tab.dart file
Add the following Code inside your donut_tab.dart file :
import 'package:flutter/material.dart';
import '../util/donut_tile.dart';
class DonutTab extends StatelessWidget {
// list of donuts
List donutsOnSale = [
// [ donutFlavor, donutPrice, donutColor, imageName ]
["Ice Cream", "36", Colors.blue, "lib/images/icecream_donut.png"],
["Strawberry", "45", Colors.red, "lib/images/strawberry_donut.png"],
["Grape Ape", "84", Colors.purple, "lib/images/grape_donut.png"],
["Choco", "95", Colors.brown, "lib/images/chocolate_donut.png"],
];
@override
Widget build(BuildContext context) {
return
GridView.builder(
itemCount: donutsOnSale.length,
padding: EdgeInsets.all(12),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1 / 1.6,
),
itemBuilder: (context, index) {
return DonutTile(
donutFlavor: donutsOnSale[index][0],
donutPrice: donutsOnSale[index][1],
donutColor: donutsOnSale[index][2],
imageName: donutsOnSale[index][3],
);
},
);
}
}
import 'package:flutter/material.dart';
import '../util/donut_tile.dart';
class DonutTab extends StatelessWidget {
// list of donuts
List donutsOnSale = [
// [ donutFlavor, donutPrice, donutColor, imageName ]
["Ice Cream", "36", Colors.blue, "lib/images/icecream_donut.png"],
["Strawberry", "45", Colors.red, "lib/images/strawberry_donut.png"],
["Grape Ape", "84", Colors.purple, "lib/images/grape_donut.png"],
["Choco", "95", Colors.brown, "lib/images/chocolate_donut.png"],
];
@override
Widget build(BuildContext context) {
return
GridView.builder(
itemCount: donutsOnSale.length,
padding: EdgeInsets.all(12),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1 / 1.6,
),
itemBuilder: (context, index) {
return DonutTile(
donutFlavor: donutsOnSale[index][0],
donutPrice: donutsOnSale[index][1],
donutColor: donutsOnSale[index][2],
imageName: donutsOnSale[index][3],
);
},
);
}
}
Source Code for the burger_tab.dart file
Add the following Code inside your burger_tab.dart file :
import 'package:flutter/material.dart';
import '../util/burger_tile.dart';
class BurgerTab extends StatelessWidget {
// list of donuts
List burgerOnSale = [
// [ donutFlavor, donutPrice, donutColor, imageName ]
["Big Brown", "36", Colors.green, "assets/images/bigbrown.png"],
["Leaf Burger", "45", Colors.orange, "assets/images/leaf.png"],
["Veg Burger", "84", Colors.red, "assets/images/veg.png"],
["Cheese Burger", "95", Colors.purple, "assets/images/cheese.png"],
];
@override
Widget build(BuildContext context) {
return
GridView.builder(
itemCount: burgerOnSale.length,
padding: EdgeInsets.all(12),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1 / 1.6,
),
itemBuilder: (context, index) {
return BurgerTile(
burgerFlavor: burgerOnSale[index][0],
burgerPrice: burgerOnSale[index][1],
burgerColor: burgerOnSale[index][2],
imageName: burgerOnSale[index][3],
);
},
);
}
}
import 'package:flutter/material.dart';
import '../util/burger_tile.dart';
class BurgerTab extends StatelessWidget {
// list of donuts
List burgerOnSale = [
// [ donutFlavor, donutPrice, donutColor, imageName ]
["Big Brown", "36", Colors.green, "assets/images/bigbrown.png"],
["Leaf Burger", "45", Colors.orange, "assets/images/leaf.png"],
["Veg Burger", "84", Colors.red, "assets/images/veg.png"],
["Cheese Burger", "95", Colors.purple, "assets/images/cheese.png"],
];
@override
Widget build(BuildContext context) {
return
GridView.builder(
itemCount: burgerOnSale.length,
padding: EdgeInsets.all(12),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1 / 1.6,
),
itemBuilder: (context, index) {
return BurgerTile(
burgerFlavor: burgerOnSale[index][0],
burgerPrice: burgerOnSale[index][1],
burgerColor: burgerOnSale[index][2],
imageName: burgerOnSale[index][3],
);
},
);
}
}